Using WooCommerce Product Variations is a key tool in your eCommerce shop. Product variations allow you to sell products in different sizes, colors, customize subscriptions, you name it, the options are endless.
If you find yourself struggling to set up variable products, don’t stress. This in-depth guide will walk you through how to get it done and in no time you’ll be creating variable products like a pro.
In this article we will cover:
- How to Create WooCommerce Product Attributes
- Add Custom Product Attributes
- Set Global Product Attributes
- Add Global Attributes to a Product
- How to create WooCommerce Product Variations
WooCommerce Product Attributes
After you’ve installed the WooCommerce Subscriptions plugin you’ll want to navigate to the products page.
First things first you’ll need to create a product attribute in order to have product variations. You might be asking yourself, “What?! Product Attributes?”
Yes, the product attributes are what you will use to create the product variations in your WooCommerce Shop. Attributes are the features of the product. For example the size or color of a pair of shoes. Once you combine those features together, you create a variation.
There are two ways to create product attributes in WooCommerce. One is at the product level, this is called a custom attribute. For attributes created at the individual product level, these can only be used to create variations for that specific product.
The second way to create product attributes is to set them globally. Global attributes can be used to create product variations on any product in your store.
Let’s get started by taking a look at how to add custom product attributes.
Custom Attributes
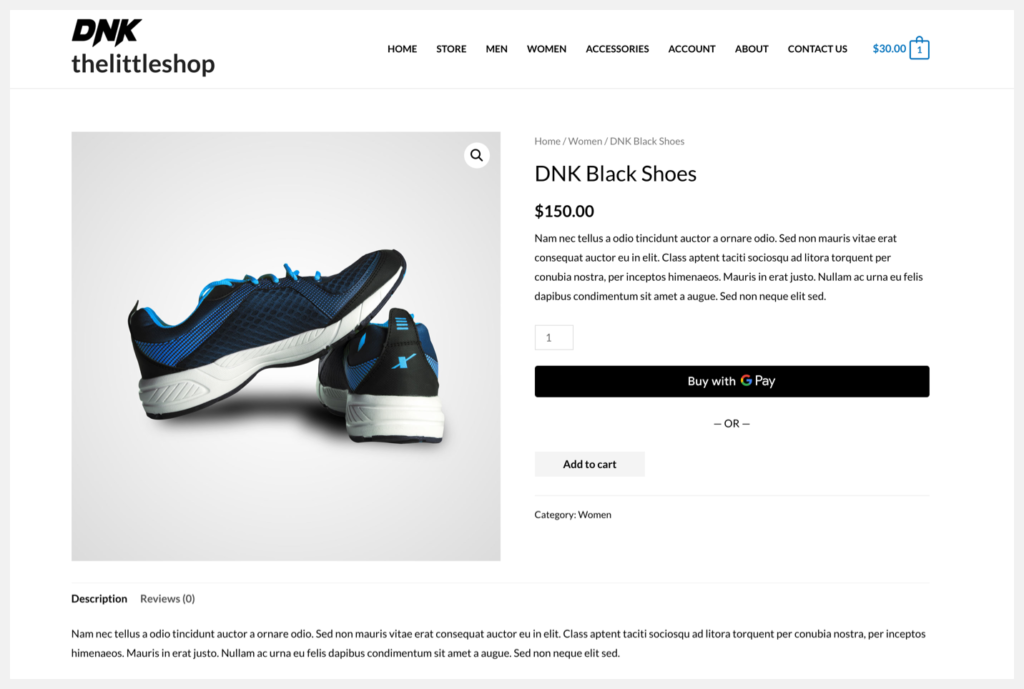
In the picture below you’ll notice there’s no option to select a size for these black sneakers.

This is where the attributes of a product come into play. I’ll need to add a product attribute, in this case, size before creating the product variation.
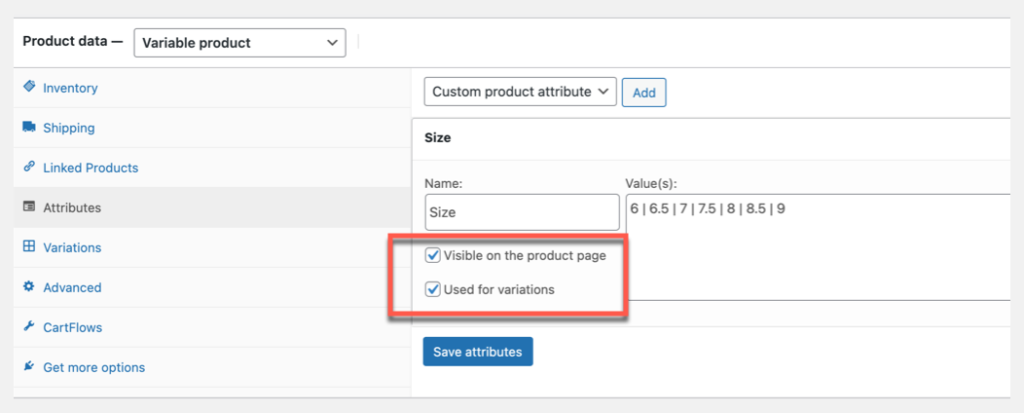
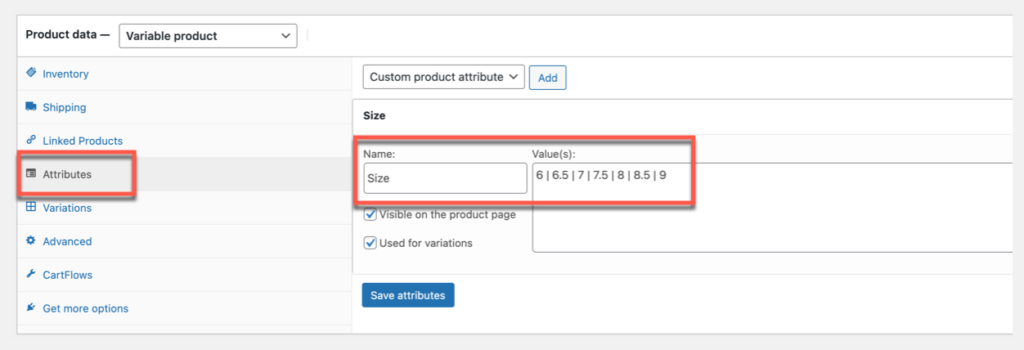
From the backend of the product, navigate to Product Data > Attributes. From here add the attribute name (Size) and the corresponding values (shoe sizes).

To use this new attribute for product variations make sure the two boxes are ticked just below the attribute name.
Once the boxes are ticked, click save attributes and navigate to the variations tab.
? For more details just watch the video below. In less than 60 seconds we’ll walk you through how to add custom attributes.
Global Product Attributes
As mentioned before the second option for creating product attributes in WooCommerce is by setting global attributes. These attributes can be used to create variations on any variable product in your store.
To set global attributes from the WordPress dashboard:
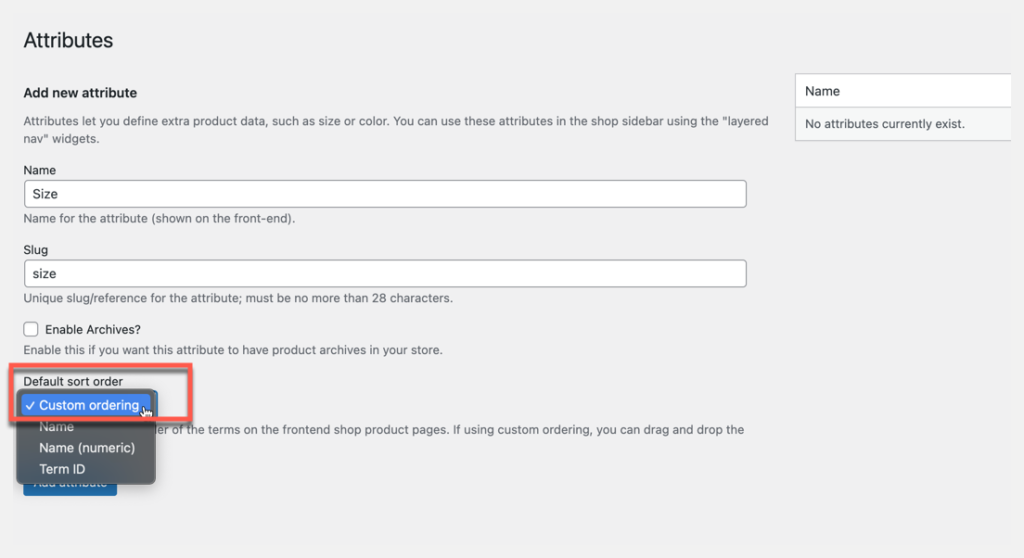
- Go to Products > Attributes
- Name Attribute (Size)
- Enter a Slug (in this example we’re using size)
- Select an option for Default Sort Order
- Click Add attribute
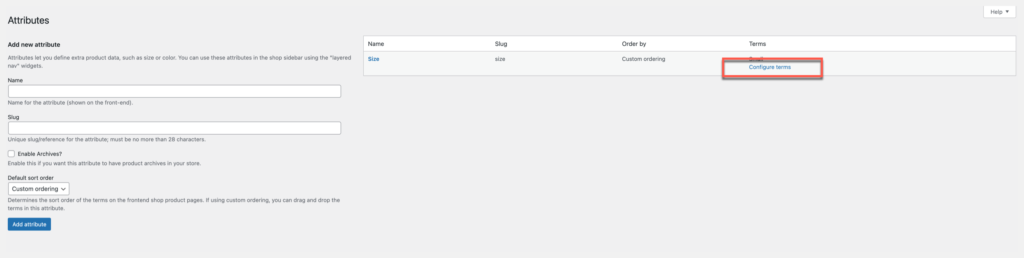
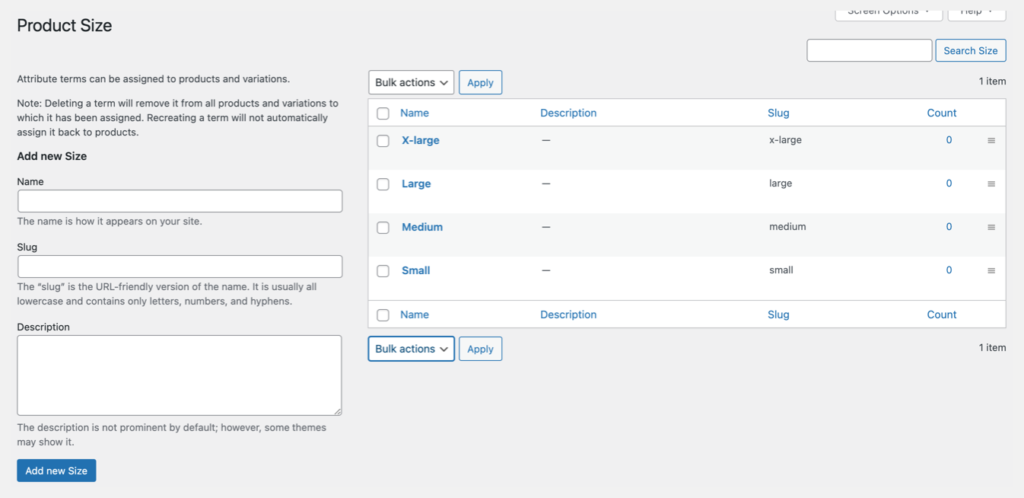
After creating a new attribute you’ll need to configure the terms by adding values. In this case, the values will be small, medium, large, x-large since we are using size as the attribute.
- Select Configure terms
Once on the attribute terms page, you will need to add a term for each available size option.

Note: When using the Configure Terms option the product attributes can be moved to the desired order by dragging on the 3 lines.
Add Global Attributes to a Product
If your store sells items with the same size and color variations setting up global attributes can save you time in the long run. Once created global attributes can be used on any WooCommerce variable product in your store including variable subscriptions.
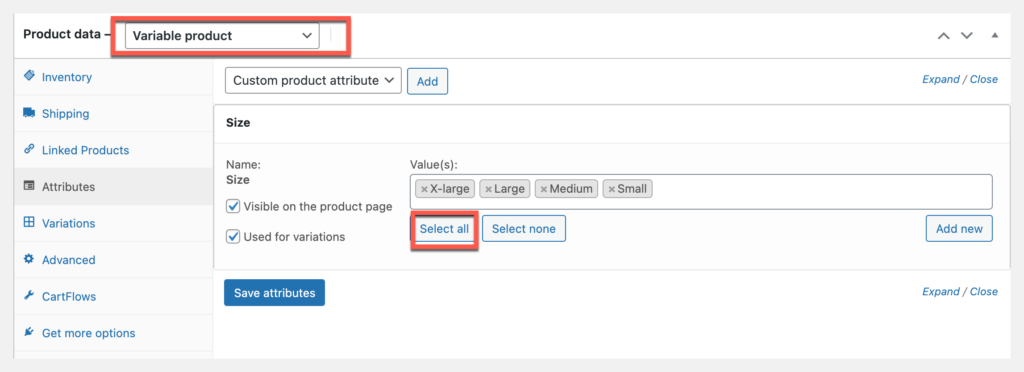
- Navigate to the desired product
- Change the product type to variable product
- Select the attribute (Size) in the dropdown and click Add
- Select all to use all values or select specific values (small, medium large, etc)
- Save Attributes

? For a step-by-step walk-through on how to add global product attributes watch the video below.
WooCommerce Variable Products
Now that you’ve learned how to create custom product attributes and global product attributes it’s time to learn how to turn them into variable products.
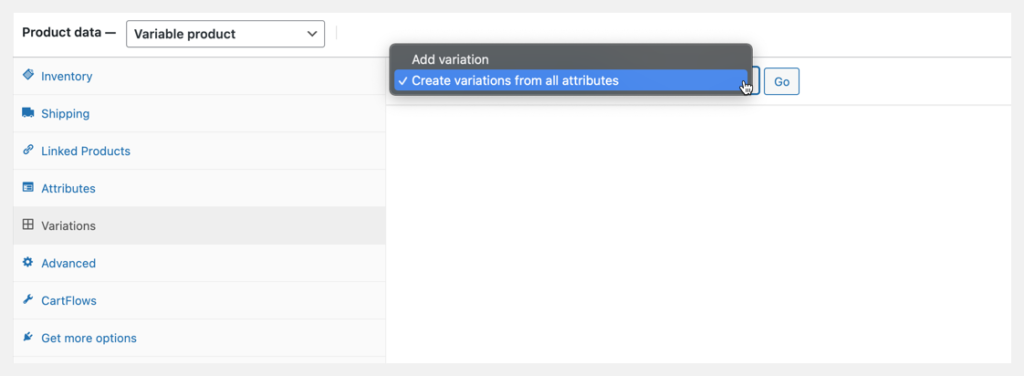
- From the product page navigate to the Variations tab
- In the dropdown box select Create variations from all attributes
- Click Go
After clicking go, two different pop-up boxes will appear. One confirming you wish to create all possible variations for the product. The second box will show the number of product variations created.
? For more details on how to create WooCommerce product variations, watch the following video.
Conclusion
Using WooCommerce attributes takes a bit of practice but it’s definitely worth setting up as it will save you time in the long run. Once you have a base of attributes added to your shop you can easily create product variations with variable pricing.