By default WooCommerce archive or category pages do not include a quantity input field. The theme you’re using could include it, but most do not. In this post we will show you how to add a quantity field to WooCommerce Archive pages.
Some stores might not need a quantity field on the category pages, but others could benefit from it. If the store sold small items like pens it might make sense to let the customer add quantities of products and press Add to Cart from the category page instead of having to click through to several single product pages.
Let’s discuss how to add this useful feature!
How to Add a quantity field to the WooCommerce Archive pages
As there is not away in WooCommerce to add the quantity field to the archive page so we’ve created a code snippet that you can add to your site. If you are unsure how to add code to your site you can read our post: How To Add A Code Snippet To Your Site.
In this code snippet we account for a couple of things:
- It works with both the AJAX and the normal add to cart buttons.
- It only shows to simple products, variable products cannot be added to the cart directly.
- The quantity field has a maximum quantity that is relative to the maximum order amount.
- The quantity field will only show if a product can actually be purchased (for example, no price means not purchasable).
- When a product is only sold individually it will not show the quantity field.
If you want to use or just test out the code snippet, you can copy the following to your theme’s functions.php file.
/**
* Add quantity field on the archive page.
*/
function sp_quantity_field_archive() {
$product = wc_get_product( get_the_ID() );
// This will show only for simple products since variable products require attributes to be selected before
// being added to the cart.
if ( ! $product->is_sold_individually() && 'variable' != $product->get_type() && $product->is_purchasable() ) {
woocommerce_quantity_input(
array(
'min_value' => 1,
'max_value' => $product->backorders_allowed() ? '' : $product->get_stock_quantity(),
)
);
}
}
add_action( 'woocommerce_after_shop_loop_item', 'sp_quantity_field_archive', 0, 9 );
/**
* Add javascript needed for the quantity fields to work.
*/
function sp_add_to_cart_quantity_handler() {
wc_enqueue_js(
'
jQuery( ".post-type-archive-product" ).on( "click", ".quantity input", function() {
return false;
});
jQuery( ".post-type-archive-product" ).on( "change input", ".quantity .qty", function() {
var add_to_cart_button = jQuery( this ).parents( ".product" ).find( ".add_to_cart_button" );
// For AJAX add-to-cart actions
add_to_cart_button.attr( "data-quantity", jQuery( this ).val() );
// For non-AJAX add-to-cart actions
add_to_cart_button.attr( "href", "?add-to-cart=" + add_to_cart_button.attr( "data-product_id" ) + "&quantity=" + jQuery( this ).val() );
});
'
);
}
add_action( 'init', 'sp_add_to_cart_quantity_handler' );When you’ve added the code snippet you should see the change immediately. If you’re using a caching plugin you may need to purge the cache.
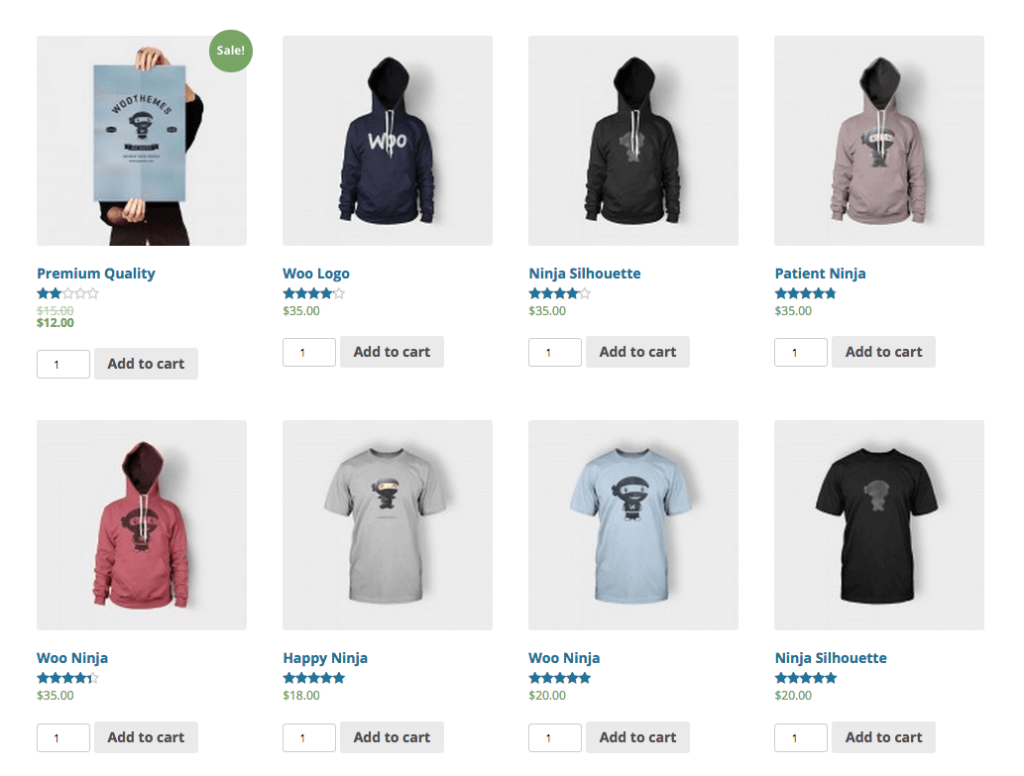
The result should look something like this:
Add the quantity field on the right side of the Add to Cart button
If you want to add the quantity field on the right side of the ‘Add to cart’ button, you can search and replace this line in the functions.php file:
add_action( 'woocommerce_after_shop_loop_item', 'custom_quantity_field_archive', 0, 9 );with
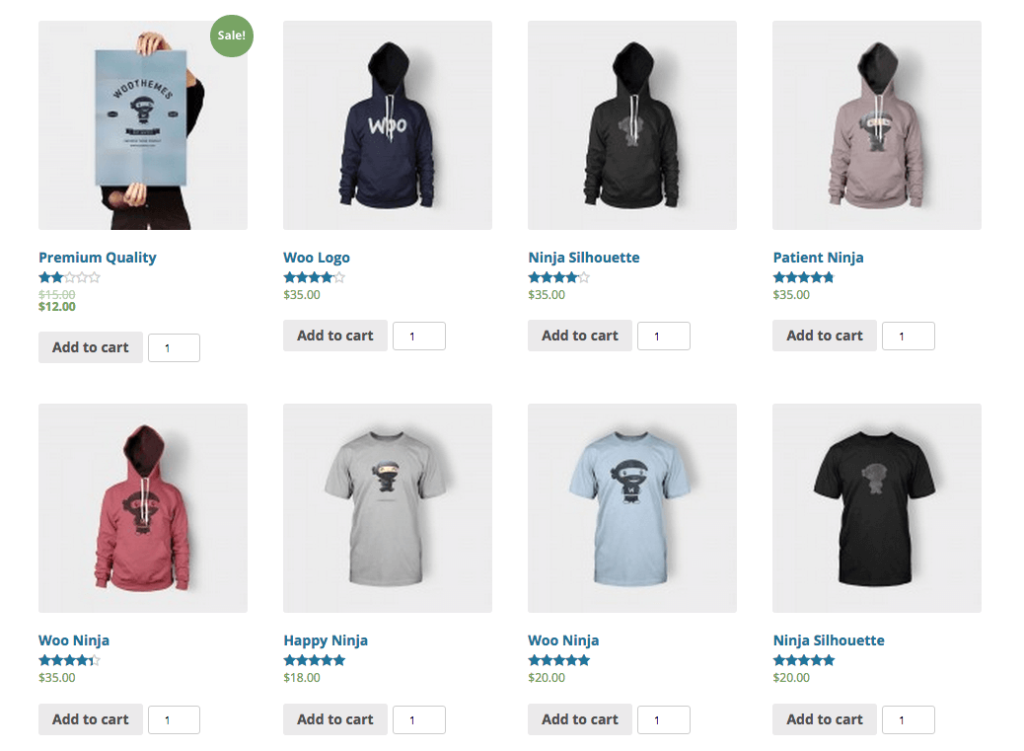
add_action( 'woocommerce_after_shop_loop_item', 'custom_quantity_field_archive', 15, 9 );This will change the 0 to 15 which is a change in priority and makes sure the quantity field is added after the button itself. Now the page will look like this:
Quantity field not aligned
The quantity field may not be fully aligned with the Add to cart button. In that case, you can add the following CSS to your site (there are various ways for this; a lot of times there is an option in your theme for this, or it can be done via a plugin like JetPack or Simple Custom CSS).
.archive .quantity { display: inline-block; }That’s it for this post!
It should now be easier for your customers to order more of the same products right from the category/archive page.
Keep up-to-date with the weekly newsletter
You will receive a bonus tips, actionable insight, and plugin updates straight to your inbox!