Many websites post code snippets that can be added to websites to modify the functionality in WordPress. Most websites post these code snippets without instructions on how to add them to your site.
The contrary is true as most website owners never learned how to add code to their site. In this post I’ll walk you through how to add a code snippet to your website. There are a couple different ways, and I will discuss the most popular ones.
Functions.php
This is the most common way of adding a code snippet to a website. WordPress standards recommend the use of a child theme. When not using a child theme, any modifications of the functions.php file will be lost when the theme is updated.
Adding code snippets to functions.php can be done in a couple different ways:
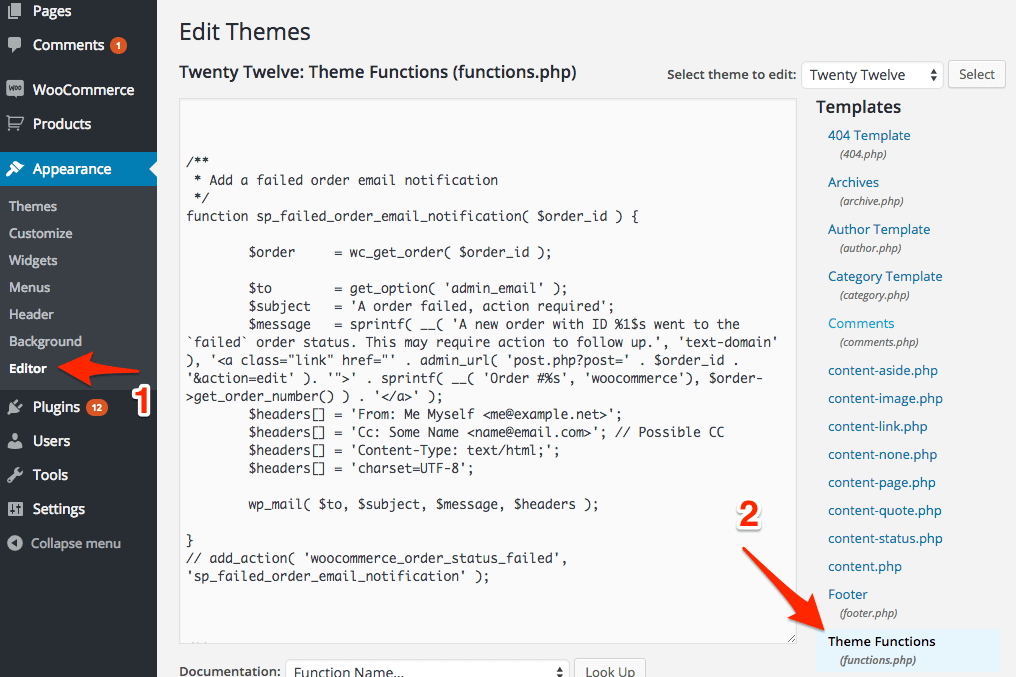
Via Admin File Editor

Within the WordPress dashboard it is possible to modify theme files when you go to Appearance -> Editor. However, I want to discourage you from using it, especially on live websites. The reason for that is because you’re implementing PHP code on your site. If there is a error in the code such as a misplaced space, it can take down your entire site and leave users staring at a white screen. If you don’t know how to fix that immediately, you will have to wait for someone to help you. In the meantime, no one will be able to visit your site.
Via FTP
Now that I’ve scared you with taking down your site, let me present a better option. This one isn’t as easy as from within your WordPress dashboard, but you will have more control, and if you happen to break your site, you can easily revert your changes.
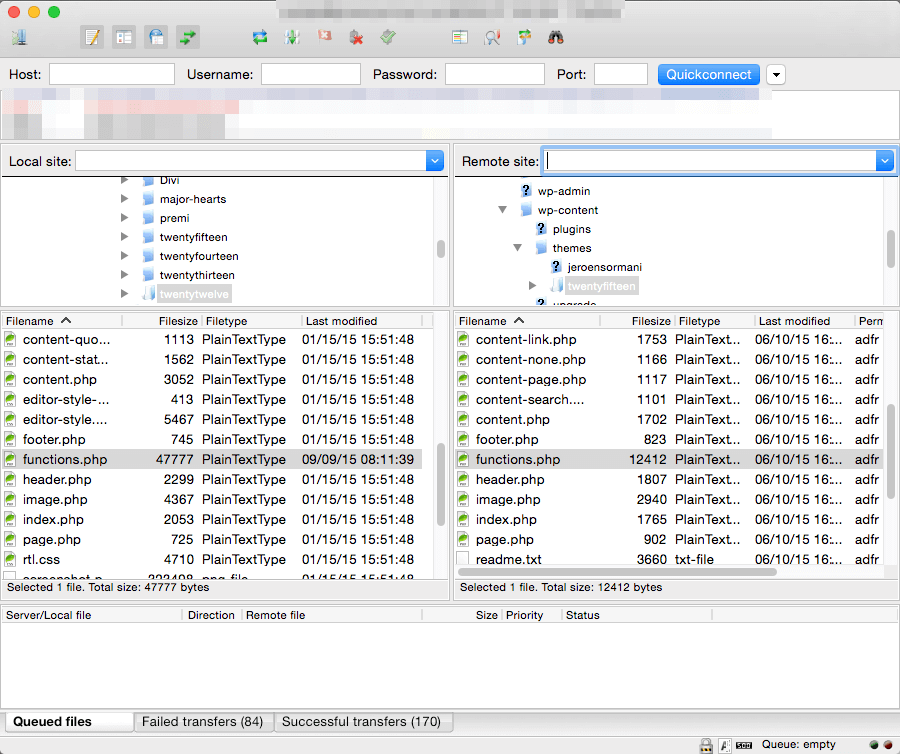
I’m talking about File Transfer Protocol (FTP). It basically means that you will access the files directly on your hosting. In order to reach these files, you will need to download a FTP application that can connect to your server. FileZilla is a popular choice that works on any major operating system. From their site click the ‘Download FileZilla Client‘ button and it will start downloading.
When you’ve installed/opened the application, you will need to add a host and enter your FTP credentials. If you don’t have these, you should be able to retrieve this from your host.
When you’re logged in to your host locate the main website folder usually named in a folder ‘public_html’. Browse to ‘wp-content/themes/my-child-theme/functions.php‘. You can download the function.php file and modify it to include your code snippet. Later in this post I will share more about how and where to include things. When you’re done, you can upload the modified function.php file and overwrite the existing one. Keeping a backup is a good idea though. When you’ve done that, always make sure to check your website for any errors.

Custom Plugin
Creating a custom plugin may sound difficult, but it’s simpler than you think. The advantage of using a plugin over editing the functions.php is that it won’t be overridden by updates if you’re not using a child theme, and it will work even when you switch themes.
It is most common to use the functions.php file in a child theme to add small modifications and a plugin when doing bigger changes. Both are good ways of adding code snippets and the choice is yours as to which one you want to use.
If you want to create a custom plugin, you will need to be able to upload new files to your host in a similar way as described above. If you’re logged in on your server you can go to ‘wp-content/plugins/‘. There you can create a new folder that will be related to your plugin name (no spaces/capitals/special characters), for example ‘shop-plugins‘. Go into the newly created folder and create a file named the same ‘shop-plugins.php‘. Open the file and add the following at the top of that file.
Save and upload the file and you should be able to go to the plugins page and activate your new custom plugin. It won’t do anything if you haven’t added any code just yet, how to add the actual code snippet is described below.
Existing Plugins
There are a few plugins that will allow you to easily add code snippets to your website. They will most likely bring the same issues that editing the functions.php from inside the dashboard will have. Even though it’s easy to either create your own custom plugin or modify the functions.php, I discourage the use of this type of plugin.
How to Implement a Code Snippet
It is now time to implement the code snippet. There are a couple things to watch out for.
Where to Position the Code Snippet
The best position for a code snippet is probably at the bottom of your functions.php. There may already be some code in the file, and you will have to ensure it will not conflict.
PHP open/close tags
The following are PHP tags <?php / <? (open) and ?> (close). If you want PHP code to execute, it will need to be after a PHP open tag. If it’s positioned after a PHP close tag, it will be displayed as plain text on your website, which you do not want.
Another thing to be very cautious with is not having a <?php tag when you’re already inside php code. The server will not be able to handle the file and give a ‘fatal error’. Most code snippets come with the PHP open tag, so make sure to omit that when you copy the code to your functions.php file.
If there is a closing ?> tag in the file, make sure to either remove it (it’s obsolete in PHP files) or to include your code snippet before the tag.
In short:
1) functions.php should have a opening <?php tag.
2) Omit opening <?php tags from the code snippet
3) Remove/omit closing ?> tags
