Using high-quality product images in your eCommerce store is important for helping customers understand the product and encourage them to buy. This applies mostly to physical products, but what if you are selling a service, an add-on, or a digital download? You might also want to list a product in the store before a product image is available for an upcoming product. This is where placeholder images come into play.
WooCommerce uses the WordPress Featured Image as the main image on product pages. When the Featured Image has not yet been set for a product, WooCommerce defaults to a placeholder image. The default placeholder image from WooCommerce is a simple grey box that can look out of place on a site that has design and branding setup.
Here’s how you can change the placeholder image to be consistent with your site branding and present a professional appearance.
1. Use an image that is the correct size and matches the aesthetic of your site
If your WooCommerce product image size is too big it won’t appear correctly in your store. You’ll want to make sure you start off with a WooCommerce placeholder image that is 450px by 450px square. There are many image resizing tools available for free online if you need to resize your image. You can create a substitute image of the same dimensions or use the dimensions required by your theme. The image can match your theme’s color scheme and have some custom graphics to reflect the store’s branding.

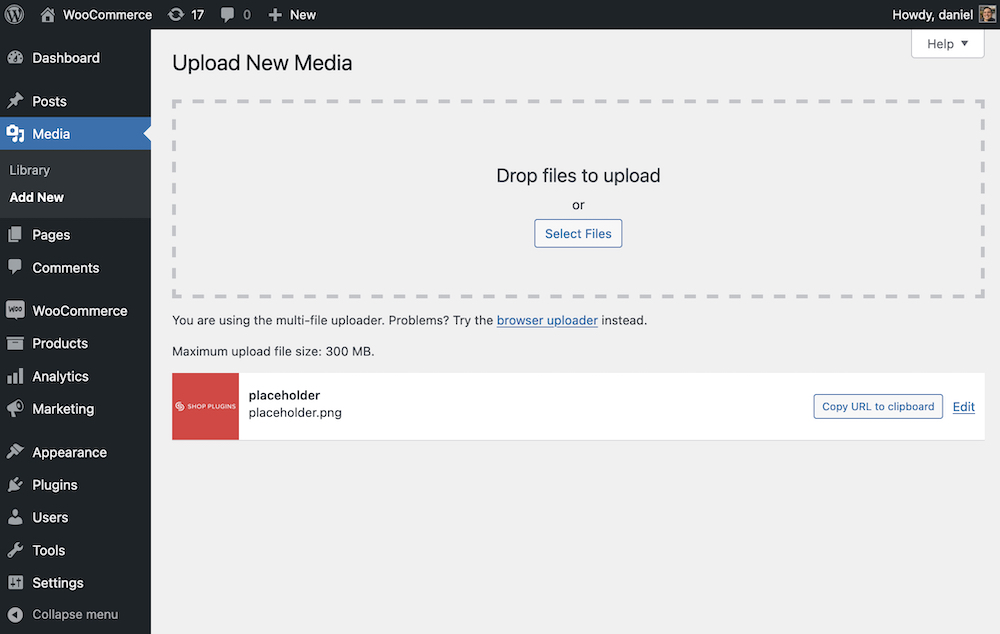
When you have the image ready, from the WordPress admin dashboard hover over the Media menu option and click on Add New. Drag and drop the new image onto the page and it will be uploaded to the site.

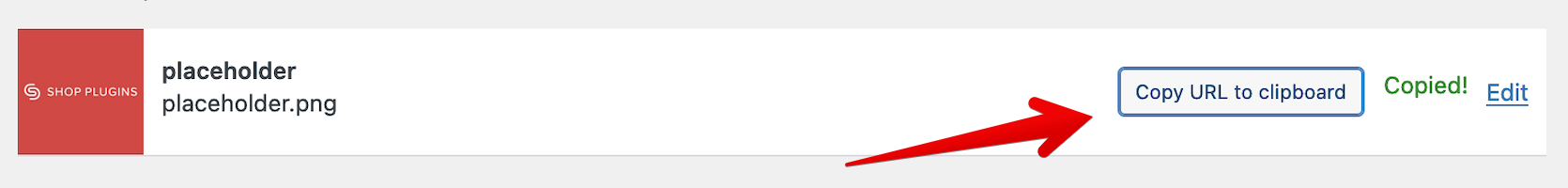
When the image is done uploading press Copy URL to clipboard.

2. Add a short snippet of code to point to the URL of the image
To replace the default placeholder image you can use this snippet of code. Simply add it to the functions.php file of your site’s theme and your site will use your custom placeholder. Remember to use the file URL of the image you uploaded.
/**
* Function to return new placeholder image URL.
*/
function growdev_custom_woocommerce_placeholder( $image_url ) {
$image_url = '{CHANGE THIS TO URL FROM MEDIA UPLOAD}'; // change this to the URL to your custom placeholder
return $image_url;
}
add_filter( 'woocommerce_placeholder_img_src', 'growdev_custom_woocommerce_placeholder', 10 );
3. Use a plugin like the WooCommerce Customizer from SkyVerge
If you don’t want to add the code snippet above to your theme and instead want to make the placeholder image change via the WordPress dashboard, you can use the WooCommerce Customizer plugin available on WordPress.org.
This plugin offers a placeholder change option as one of its custom options.
Using a custom placeholder image will help your store look more polished and professional!
Happy Selling!
