The plugin requires an API key to use Google Maps.
**Before you can start using an API key you’ll need to have a project with a billing account created in the Google Cloud Console and the maps JavaScript API enabled.
Follow these steps to get a key and add it to the plugin settings.
- Log in to your WordPress site.
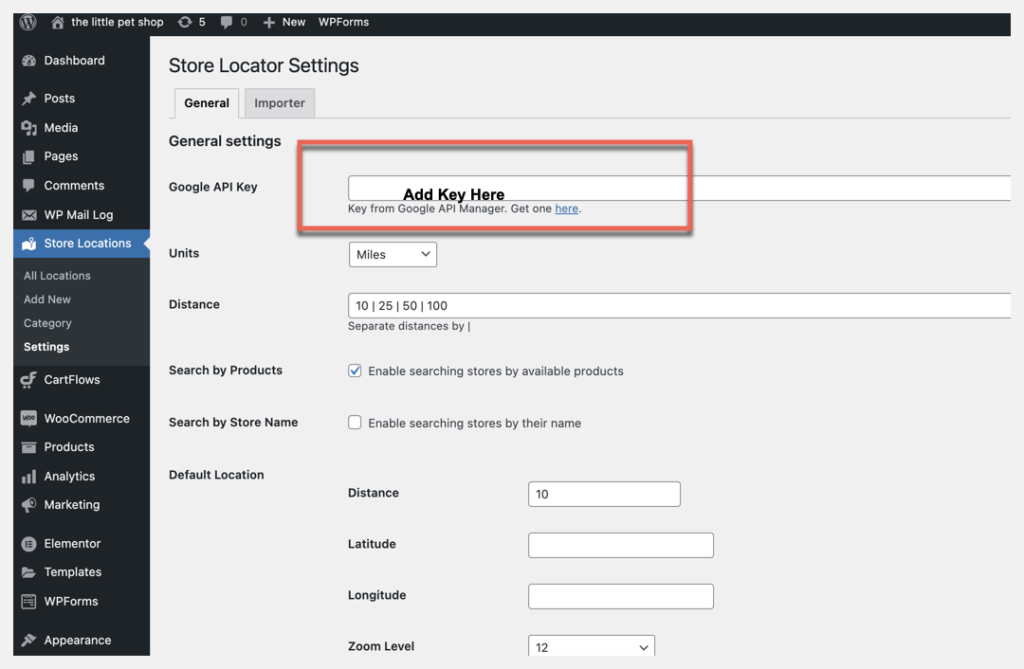
- From the WordPress Dashboard go to Store Locations > Settings.
- Click on the link next to the Google API Key labeled “get one here”.
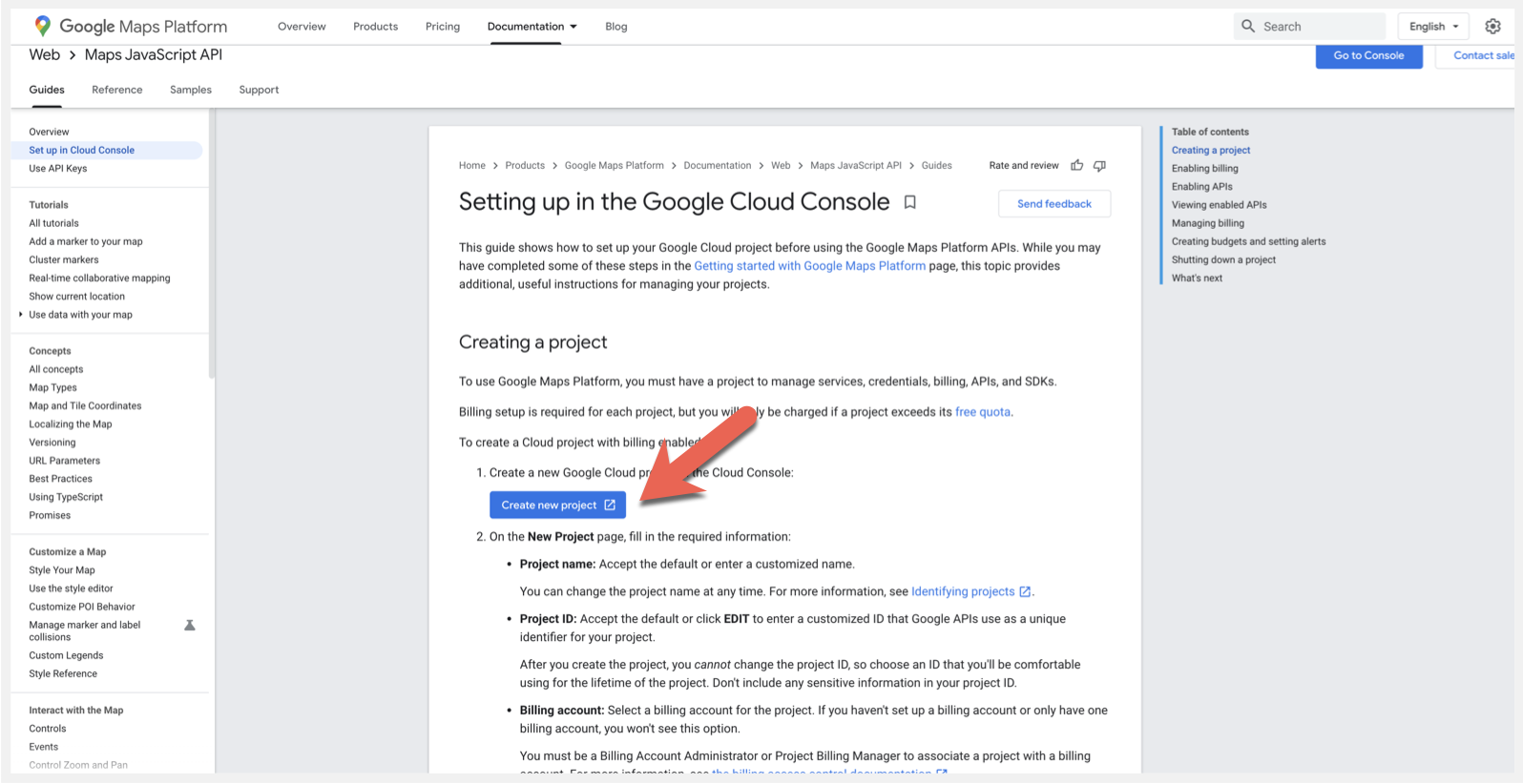
- 4. On the Google page Select > Create new project button. Follow the steps to create a new project.
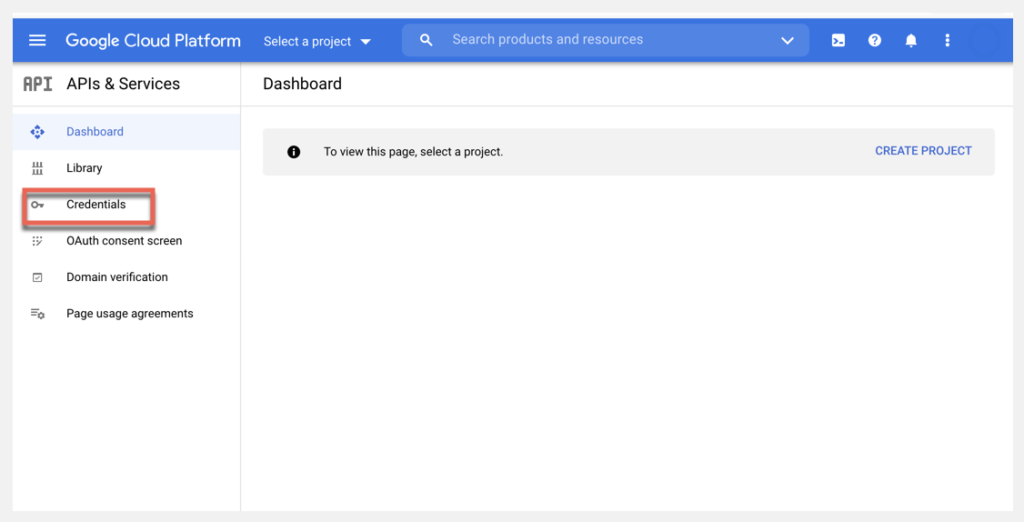
5. Select the menu button on the top left corner of the page and hover over APIs & Services. From here select Credentials.
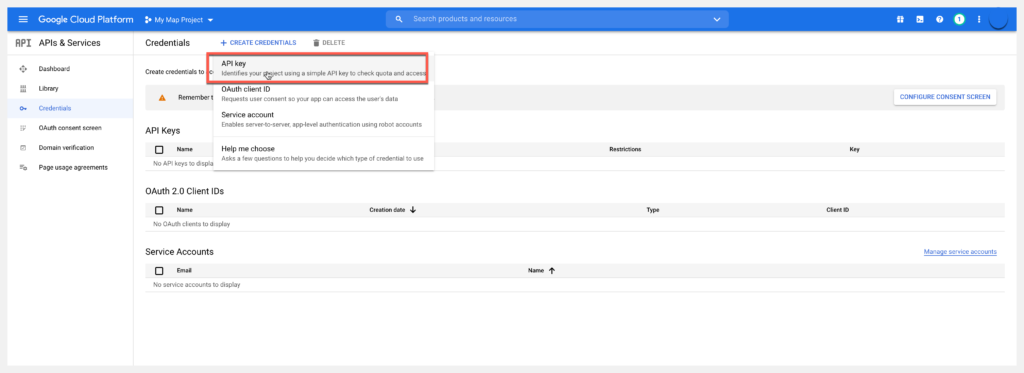
6. Next select Create Credentials. From the dropdown box select API Key.
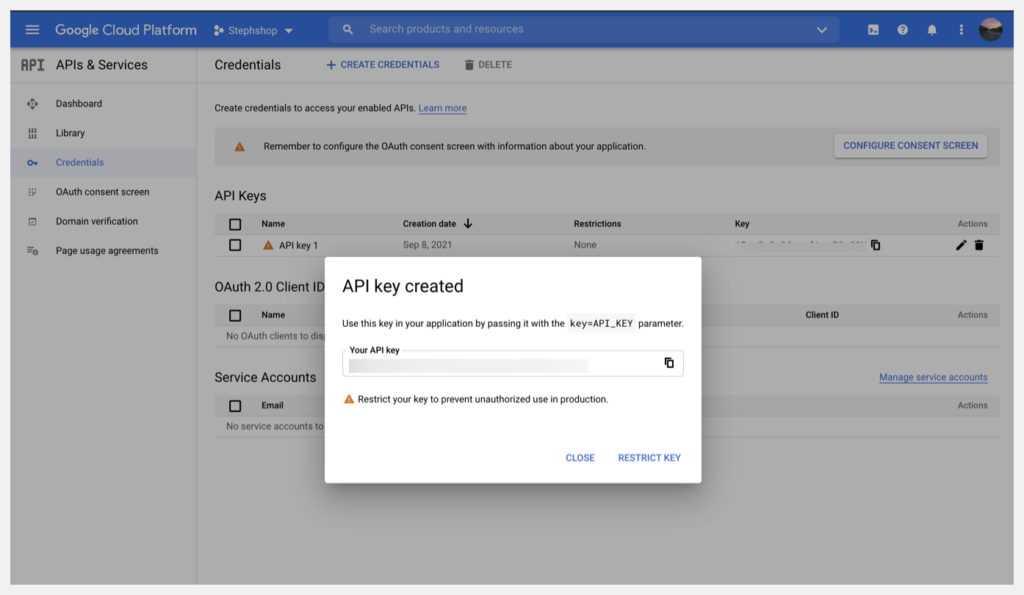
7. Once you do this a pop-up will appear saying, API key created.
8. Copy the API key and paste it on the Store Locator settings page in the box next to Google API Key.
*Be sure to press save after adding the API key.
For more assistance setting up your Google API key, we recommend watching the video from Google on How to generate and restrict API keys for Google Maps Platform.